Aflac Consumer Portal
Aflac, the largest provider of supplemental insurance in the US, hired our team to help them construct their first direct to consumer portal. This would allow any user to shop and purchase insurance that meets their specific needs, directly through the website. Up until this point Aflac had relied on customers calling agents directly to make purchases over the phone. This project was a part of a series of work our team completed to improve their customer experience.
ROLE
Lead UX Designer
Experience Director
DELIVERABLES
Competitive Analysis
User Journeys
Site Map
Wireframes (annotated)
Prototypes
Design
Build
Establishing Direction
Research & Discovery
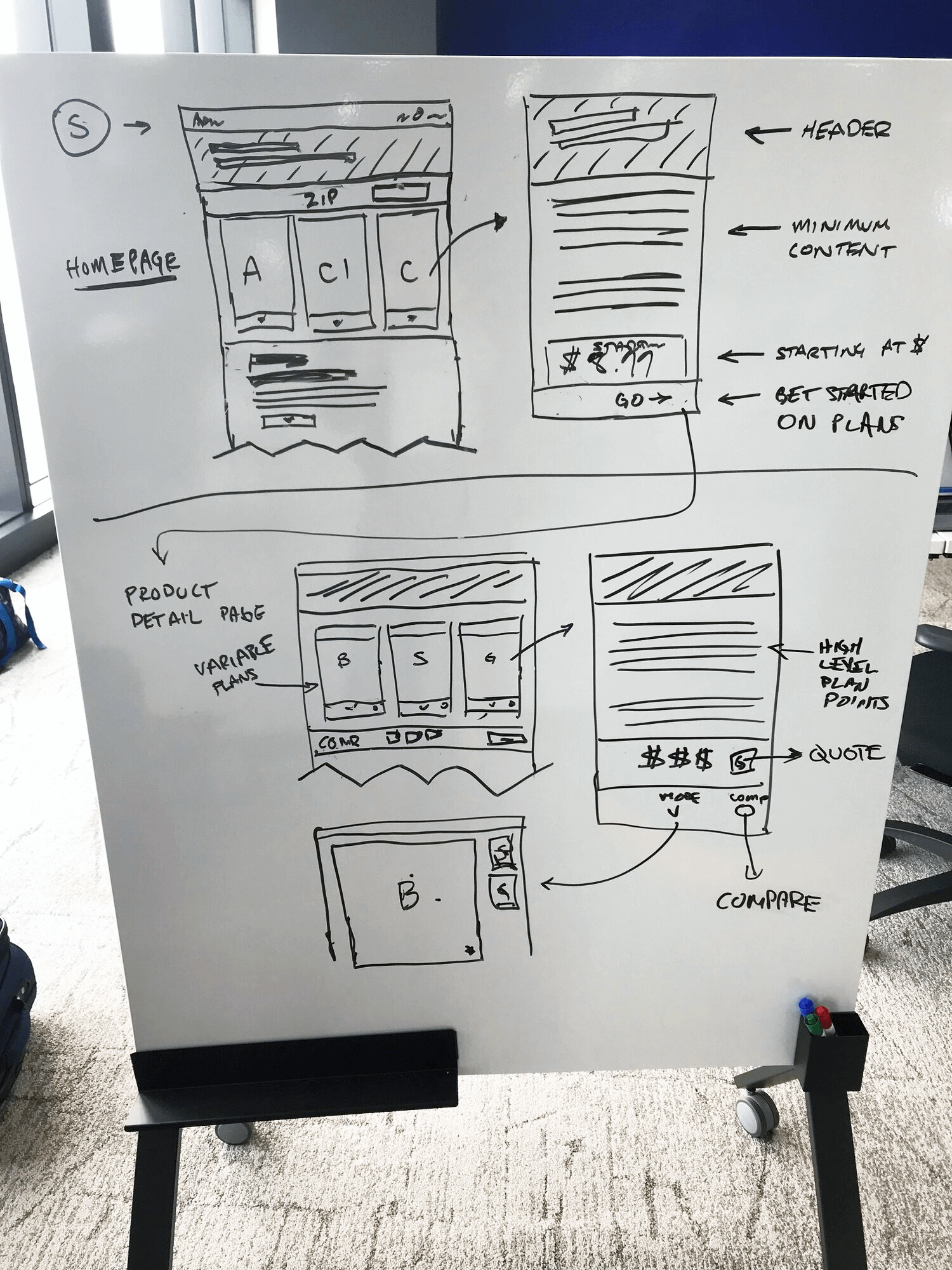
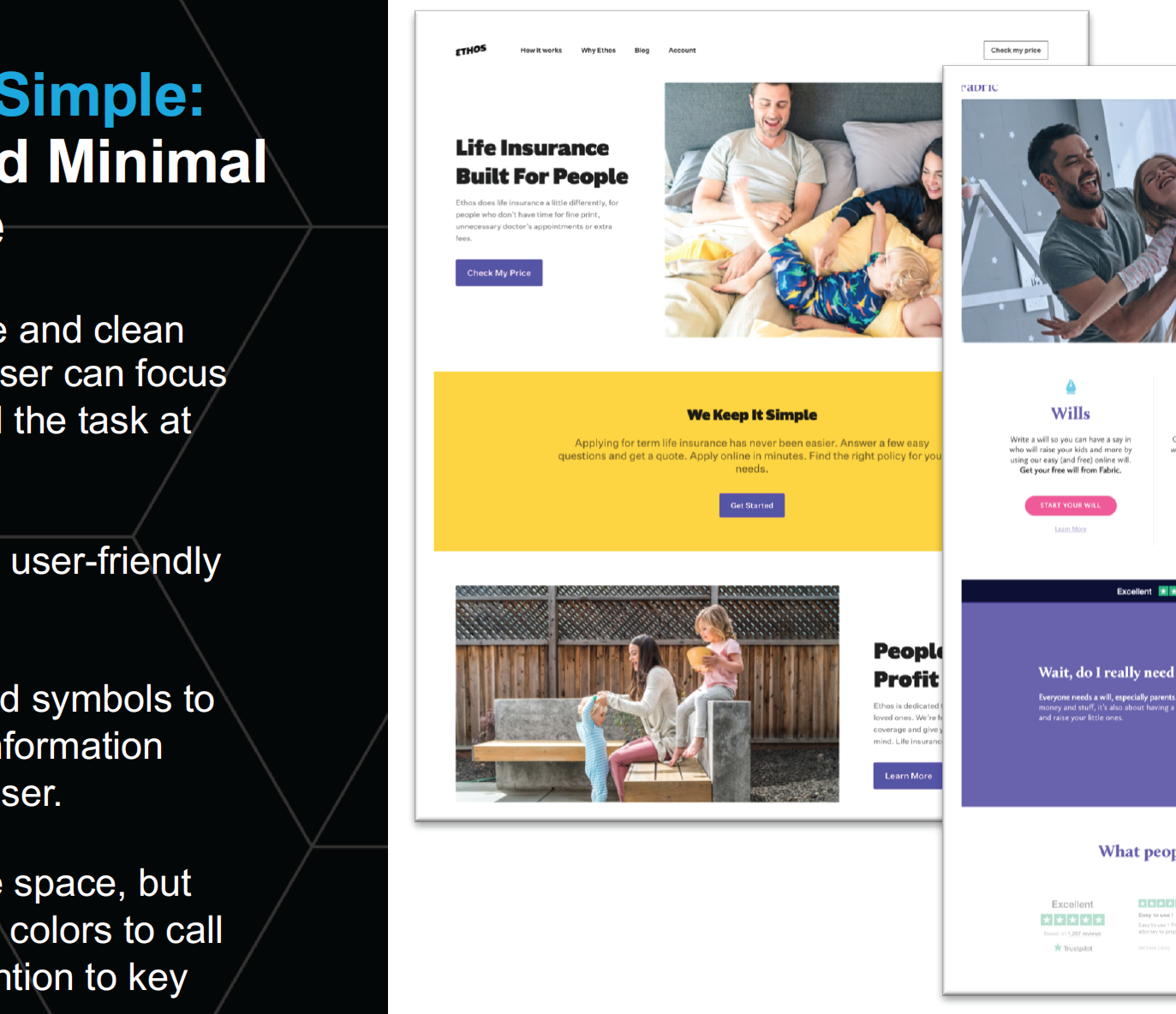
We spent many weeks sitting with the Aflac team discussing their needs and the needs of their users. During this time we had many whiteboarding sessions, collectively brainstorming user flows that take their product offerings and legal limitations into consideration. We also spent this time reading through existing market research, branding guidelines, established personas, CX visioning, and any other documentation that would inevitably inform our process. We did quite a bit of competitive research at this time, specifically focusing on consumer portals from other leading insurance companies.
Putting the Pieces Together
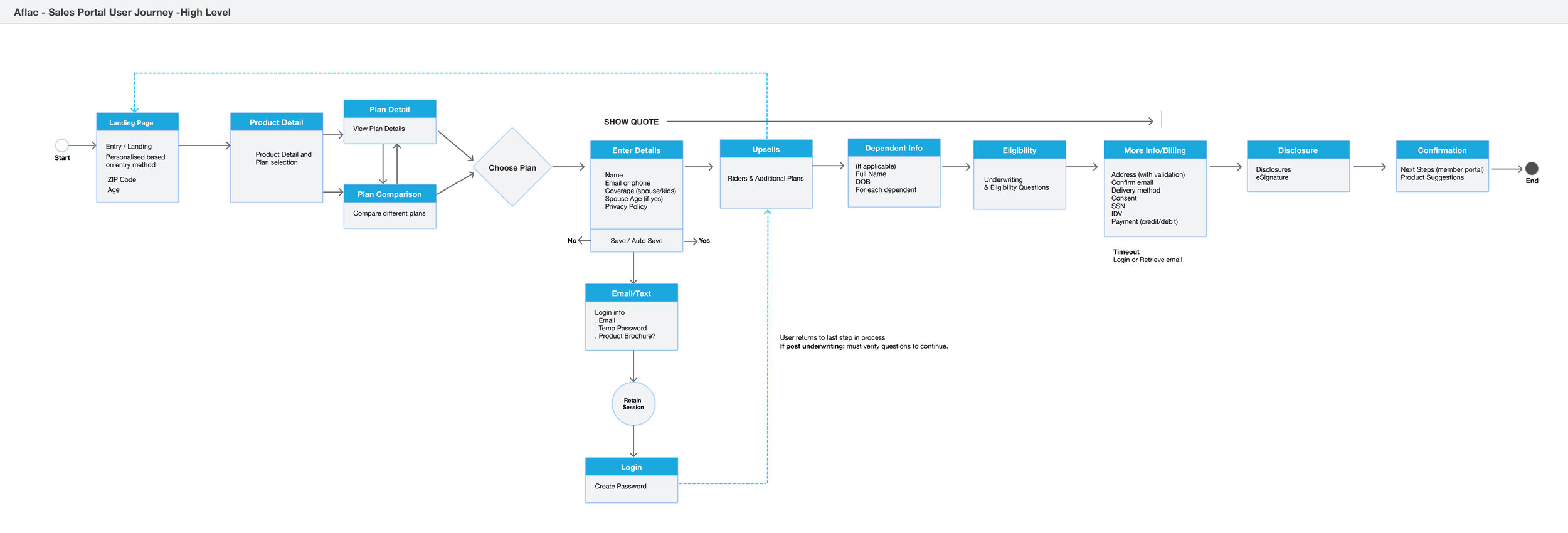
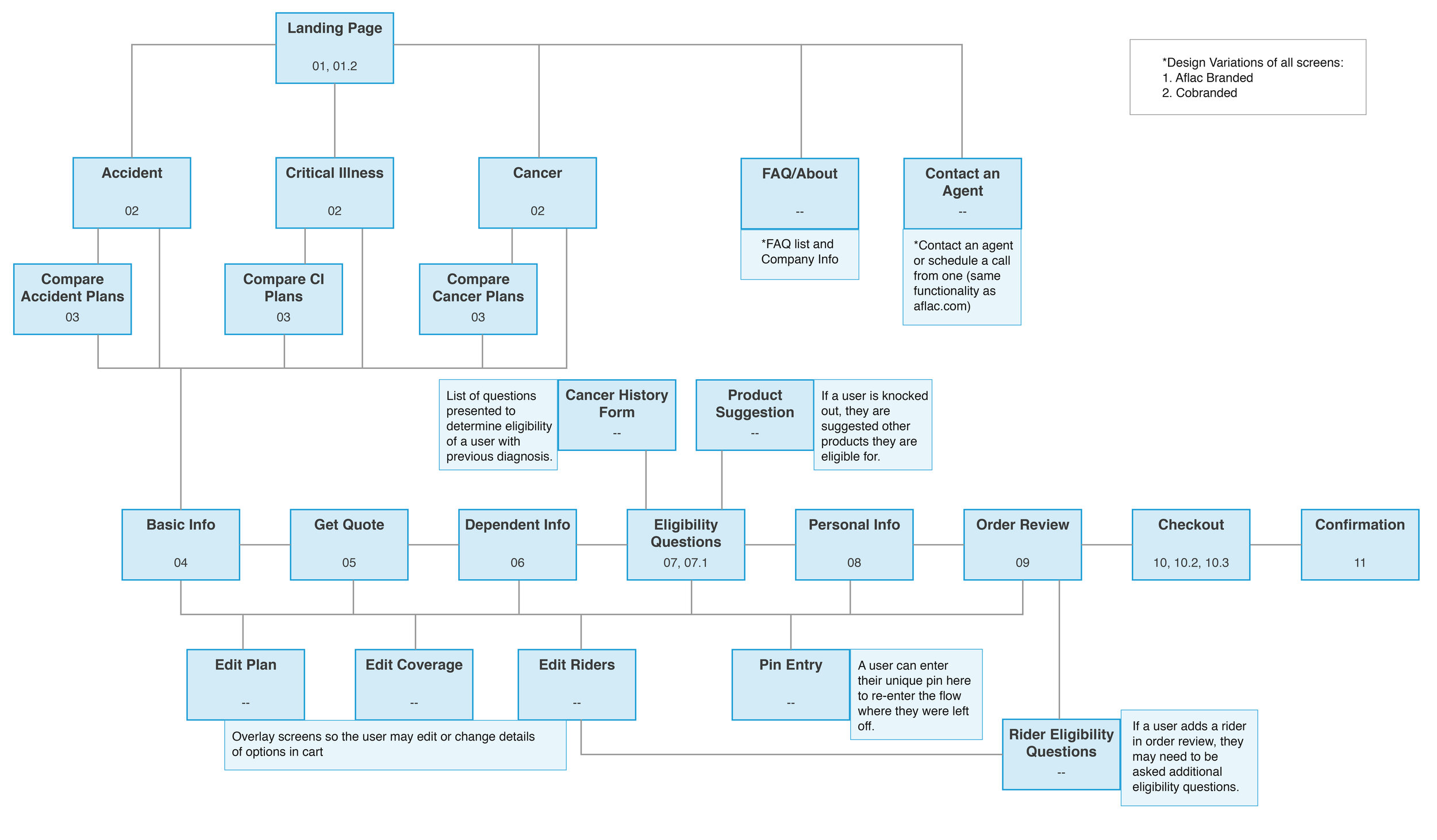
Sitemaps & user journeys
The arguably most intense part of this project was working closely with the Aflac team to strategize how to integrate the portal into their existing website. Our team worked with Aflac UX designers, marketing managers, and executives to determine where entry to this flow would make sense in the existing sitemap, and how the flow would differ depending on the point of entry. We also spent this time ironing out the user flows of the portal itself, depending on the persona of the user. We spent a great deal of time figuring out how we could “trim fat” from the flow and make it the simplest and most effective process while abiding by legal and business requirements.
Creating Layouts
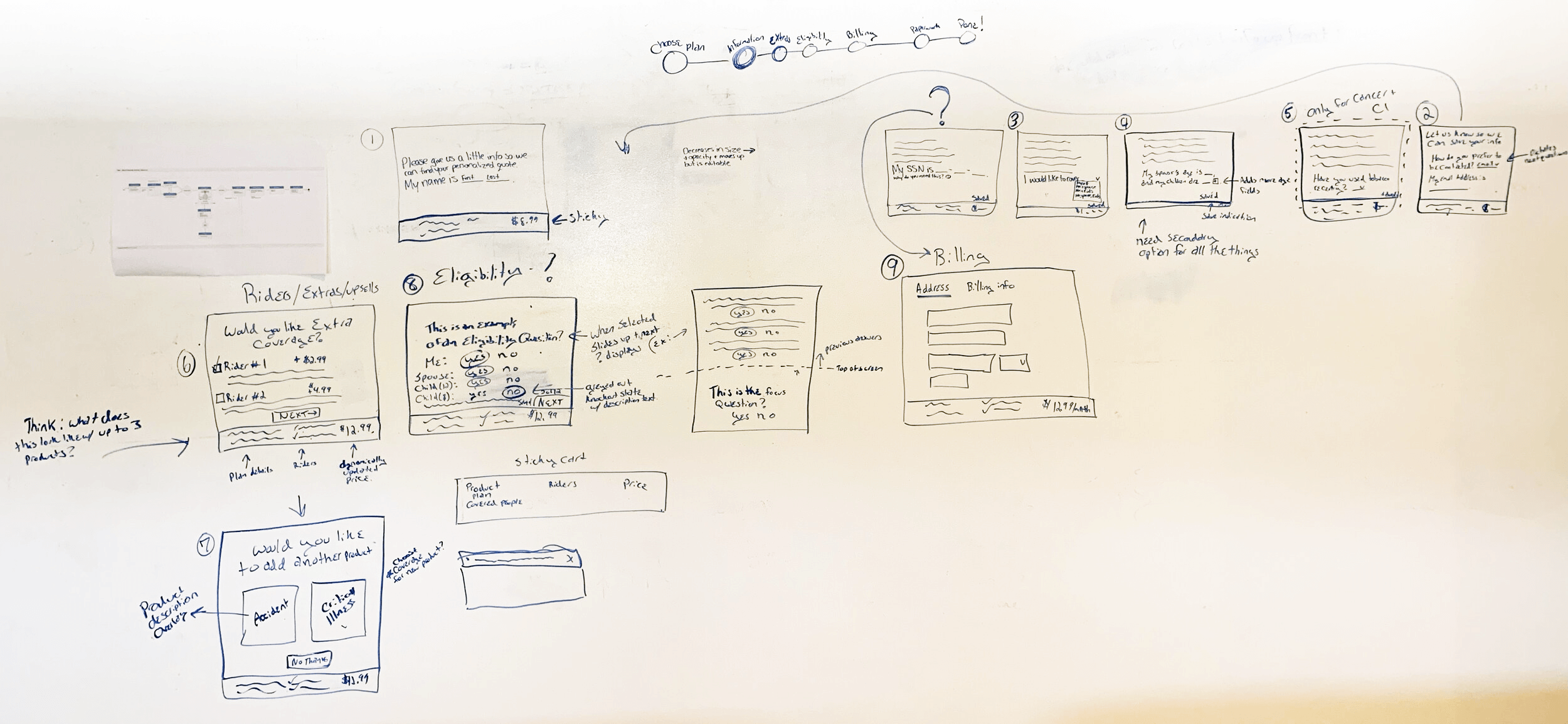
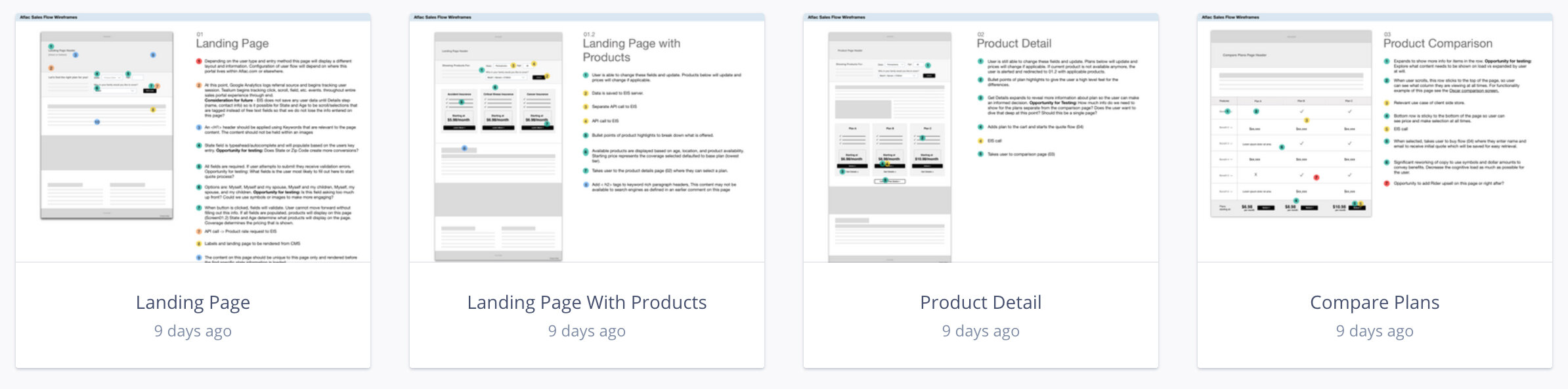
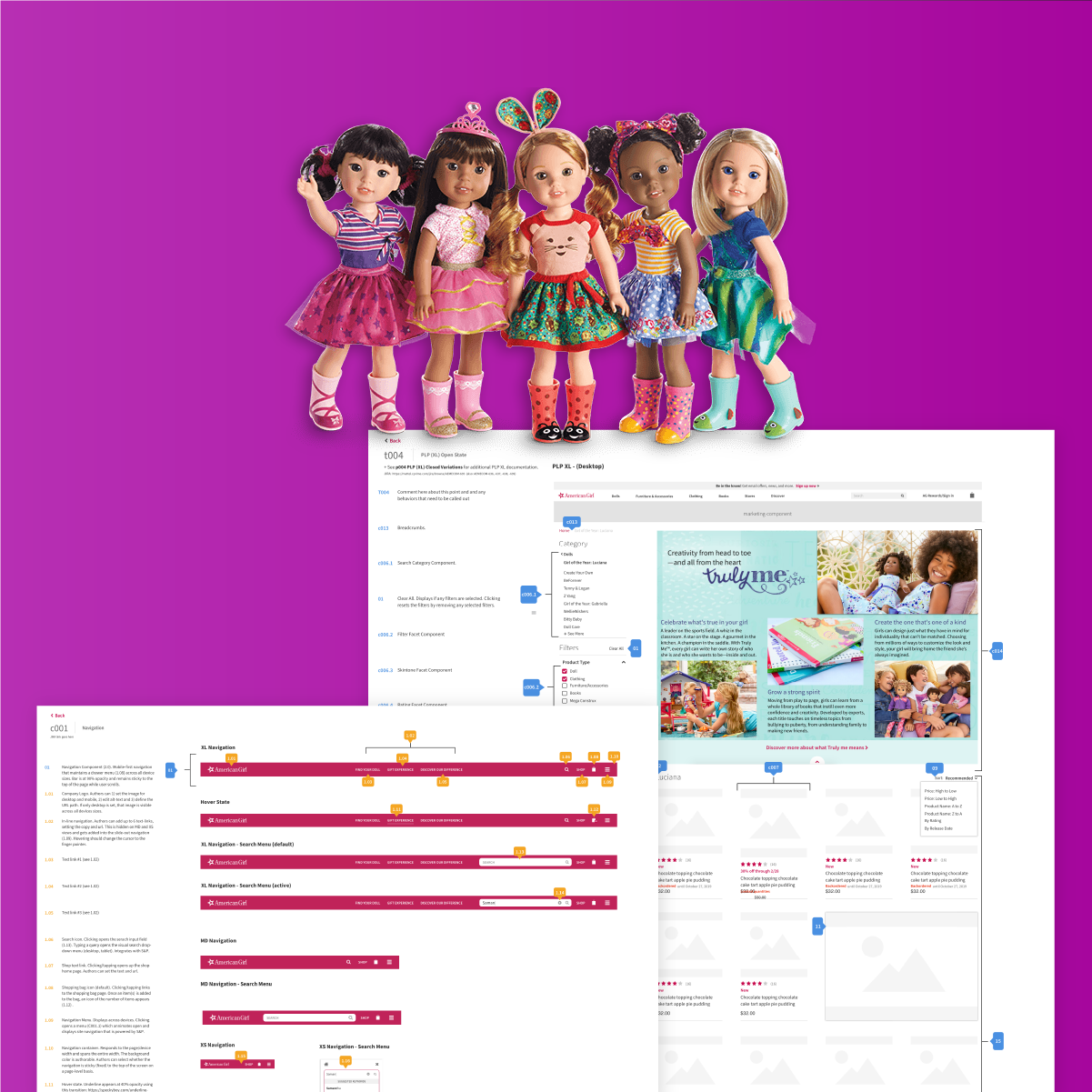
Wireframes & Annotations
Next we moved on to refining the layout and functionality of the experience. We continued to work closely with the Aflac team during this process, taking care to adhere to requirements while also validating with users and making shifts where needed. The final result was a set of wireframes carefully annotated to inform both our UI designers and developers of the intentional experience decisions we had carefully crafted, including detailed transitions and microinteractions. Although we continued to work closely with both of these teams, this reduced miscommunication and overall confusion as much as possible.
Defining Design Direction
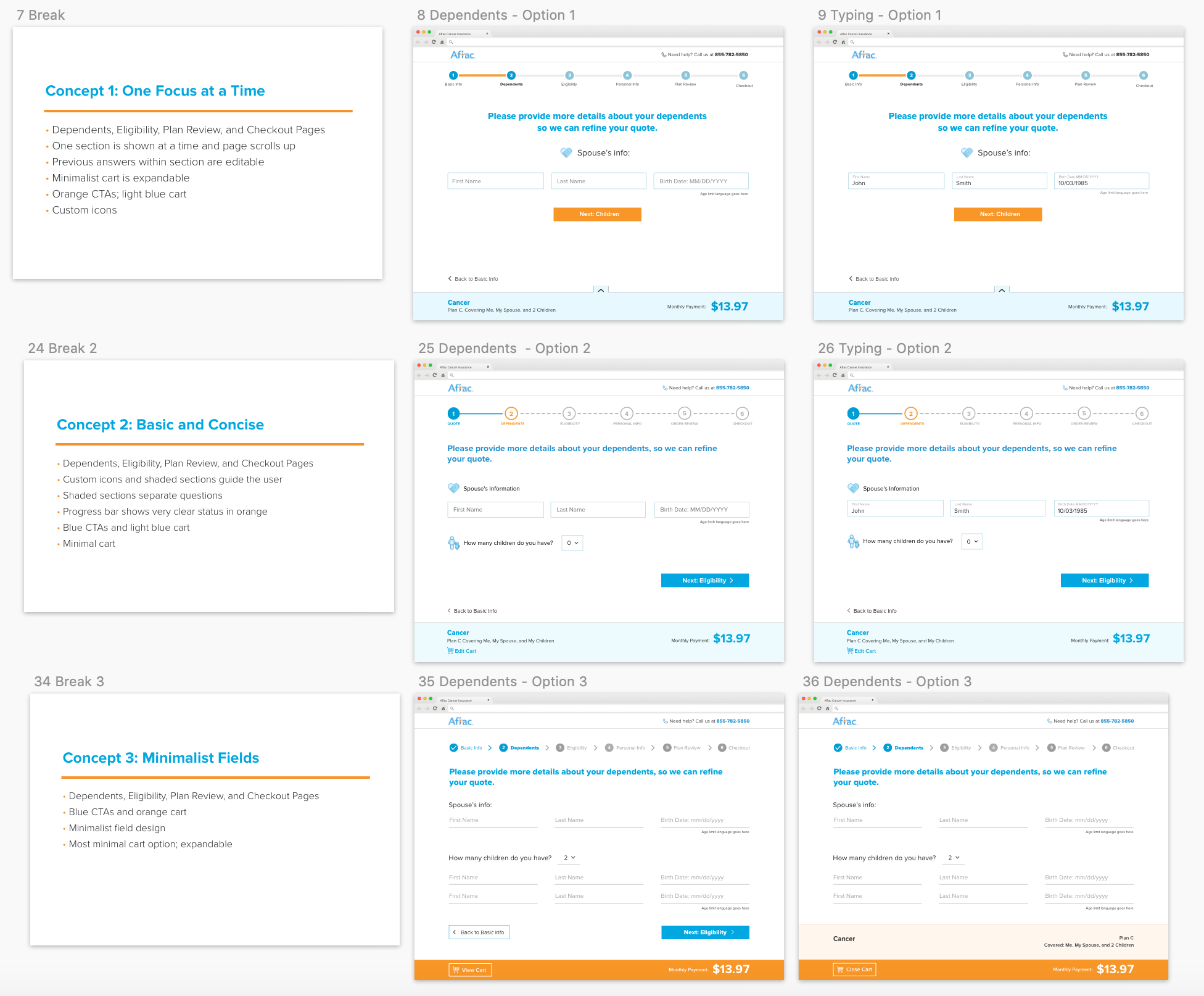
UI Design
The time finally came to take the final approved wireframes and turn them into beautiful designs. At first our UI team created 3 potential design directions that adhered to Aflac’s brand standards and existing website design, but also differentiated the sales portal as a separate and important flow. Once design direction was approved we designed key pages and established a design library and stye guide for the development team to use in the build. During this point my role switched into “Experience Director” gear and I oversaw the full design process to help preserve the experience we defined with the Aflac team.
The Final Build
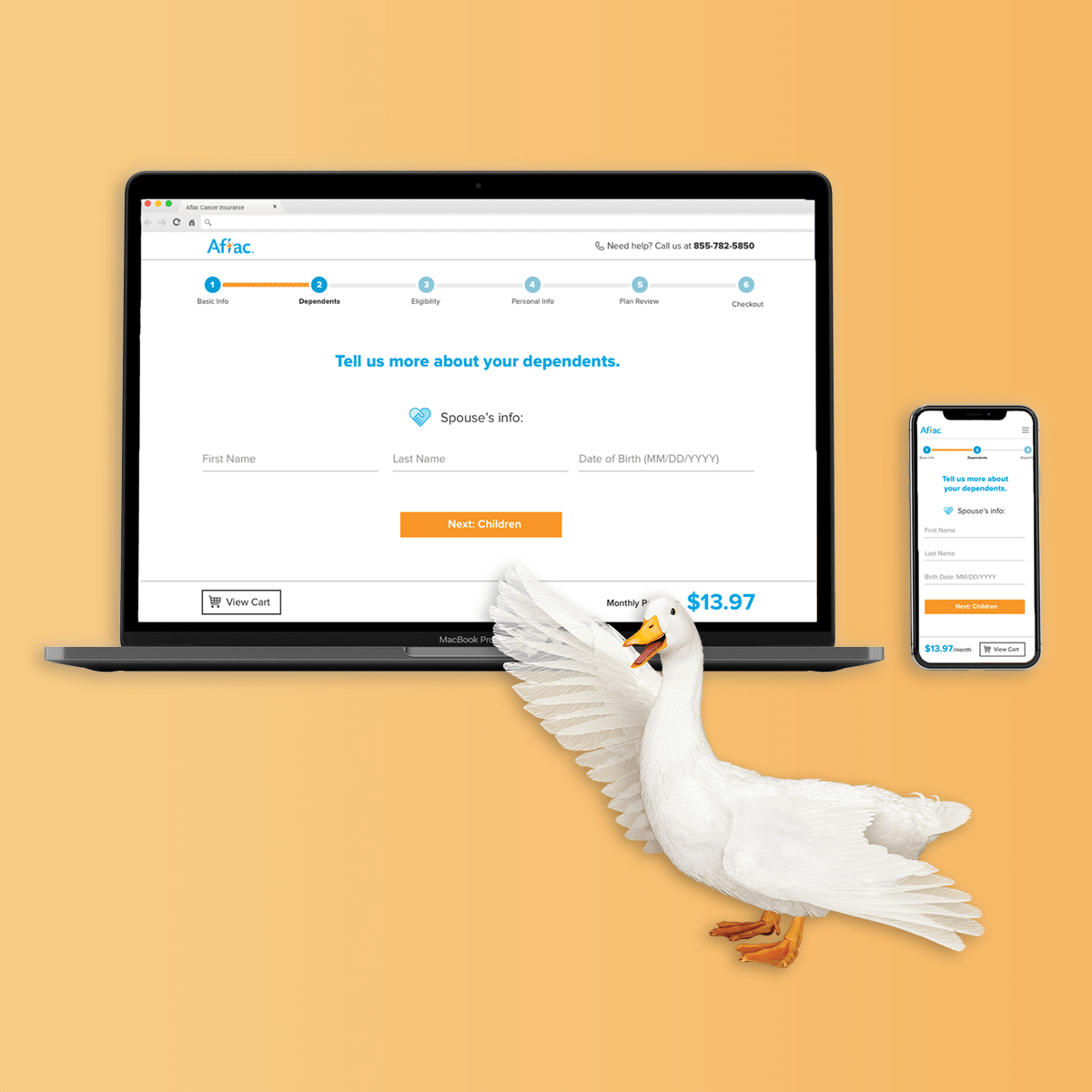
Once the final design was approved and style library created, our team moved on to the development process, aka: building the actual portal! Since we had paid so much attention to details and handing proper documentation over to our development team, this process went very smoothly. Despite living in very different time zones, the experience team stayed in close communication with the development team and ironed out any technical limitations or confusion that arose. The result was an intuitive, fully integrated, direct to consumer sales portal.
Lessons Learned
- When working with a well established brand, get your hands on as much historical research, data points, and branding documents as you can.
- For large, detailed projects like this, stay in close communication with the client team. No question is dumb. Consider them part of your team now.
- Thinking through the details and providing thorough, detailed documentation to the development team will drastically reduce friction and frustration.
- Thank your lucky stars for the ability to work with such wonderful humans!