American Girl Design System
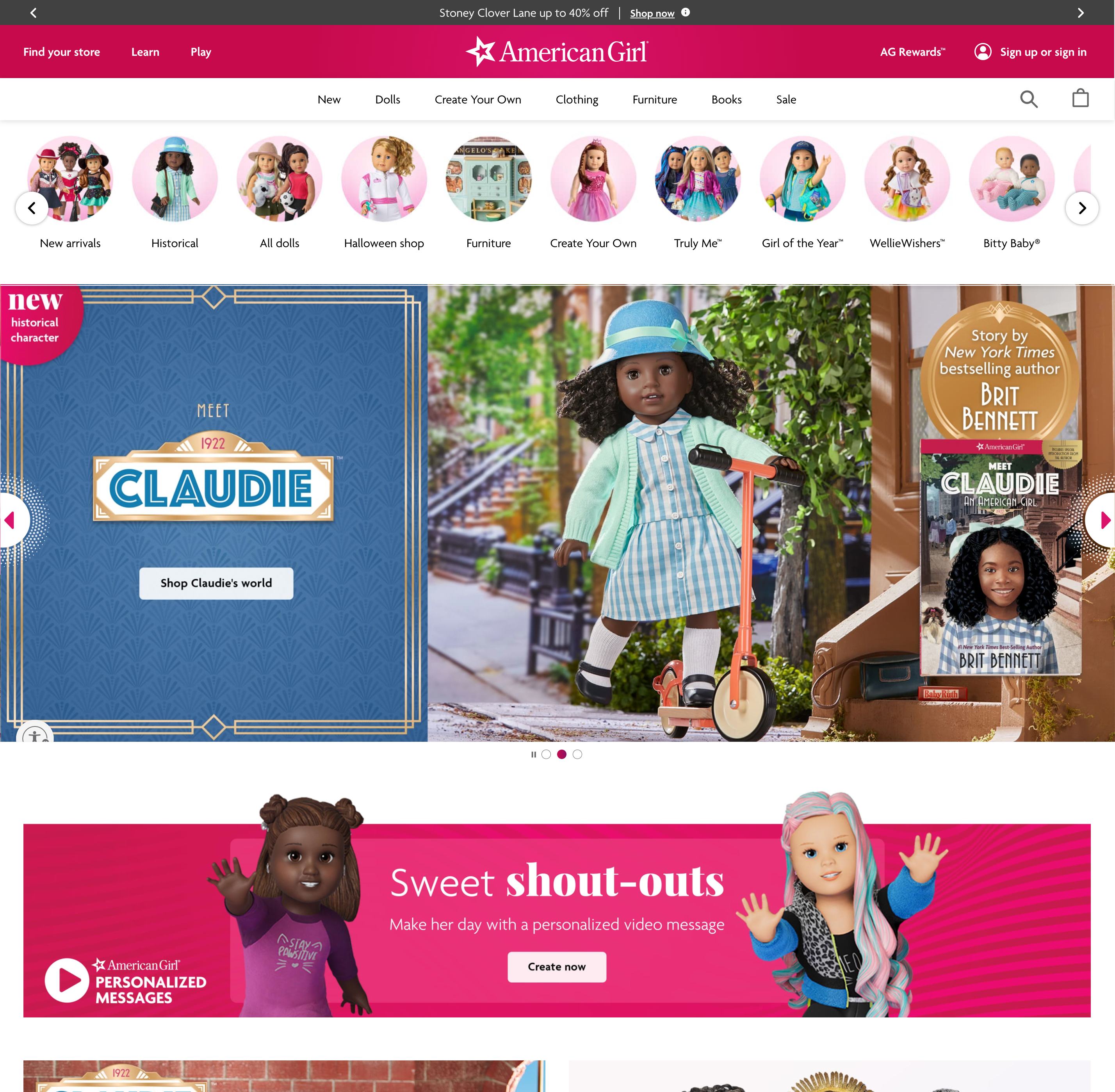
American Girl, Mattel’s beloved doll brand, needed to build a stronger UX team and turn their existing design process into a streamlined and reusable system. I joined their team to supplement the team and strategize a design process that could make both the design and development teams happier and more efficient. The American Girl website was mature and robust, with years of design and development decisions layered on top of one another. This was not an easy feat.
ROLE
UX/UI Designer
DELIVERABLES
Design System
Documentation
UI Design
Uncovering Problems & Finding Solutions
Strategy Building
During our first discovery sessions, we sat with the entire American Girl team to find pain points, explore needs, and uncover potential solutions. We found that they have been having trouble with inconsistencies in design, and had the inability to iterate quickly. They knew they needed a design system in place but were overwhelmed with the task, as they had hundreds of existing designs and a large backlog. I would be integrating onto the American Girl design team to aid them in completing this task as well as consulting with the most streamlined approach.
One Library to Rule them All
Creating a design system
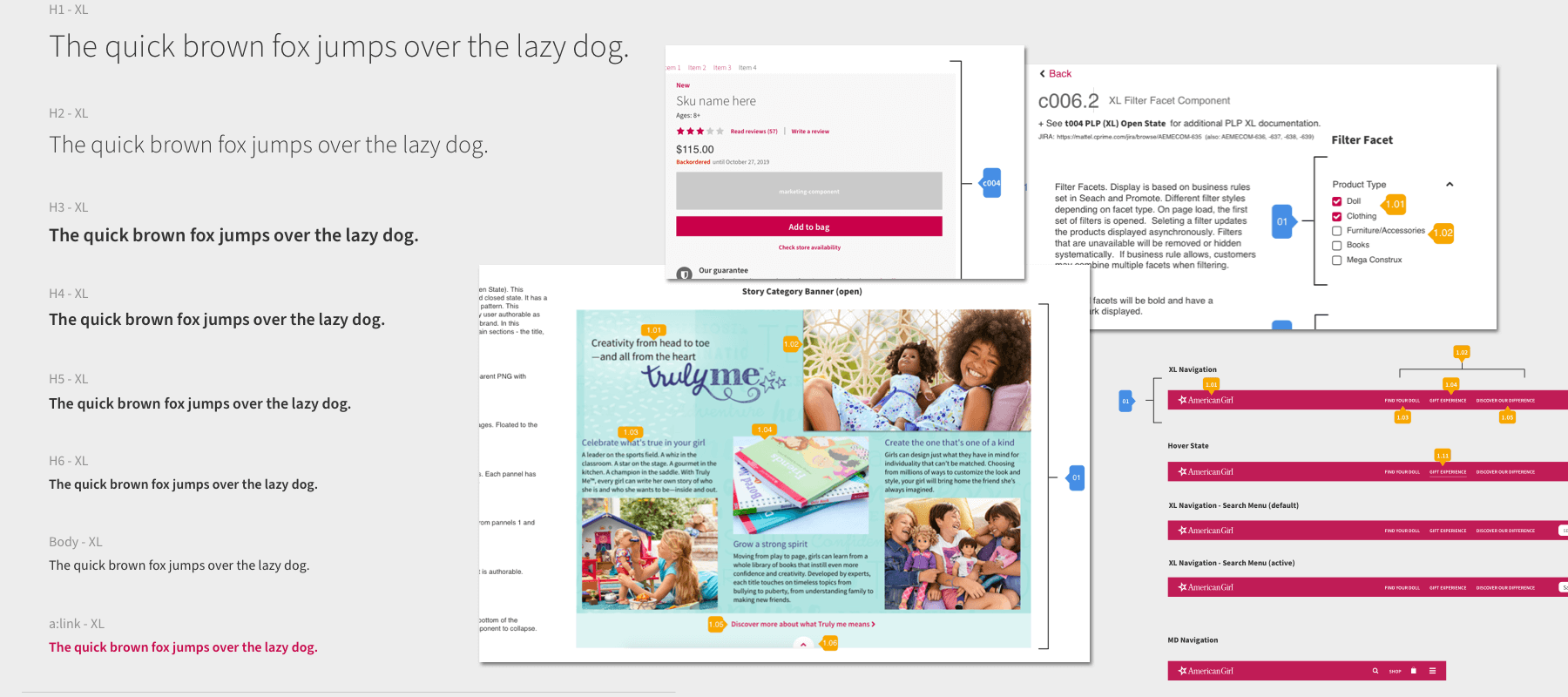
I quickly joined the American Girl team and began working with them to build a comprehensive design system. We decided upon using InVision’s DSM, since the team was already using InVision as a collaboration tool. Then began the tedious process of determining master components and making improvements in design or usability if needed. These elements would be linked to the templates/documentation we would create to elaborate on desired functionality and microinteractions. This creates only one location to edit the design which would then populate to the rest of the documentation.
Creating Documentation
Templates & Annotations
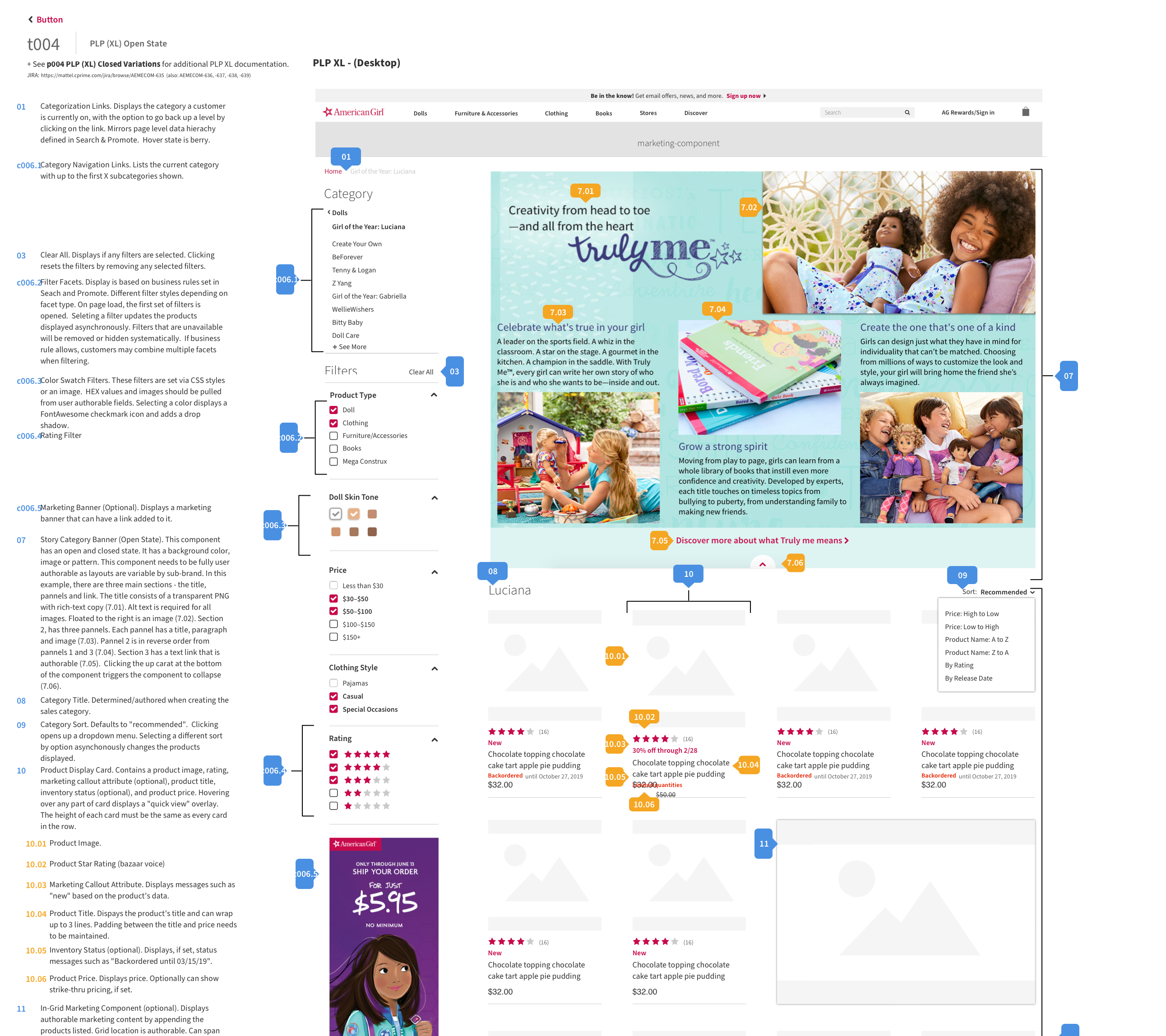
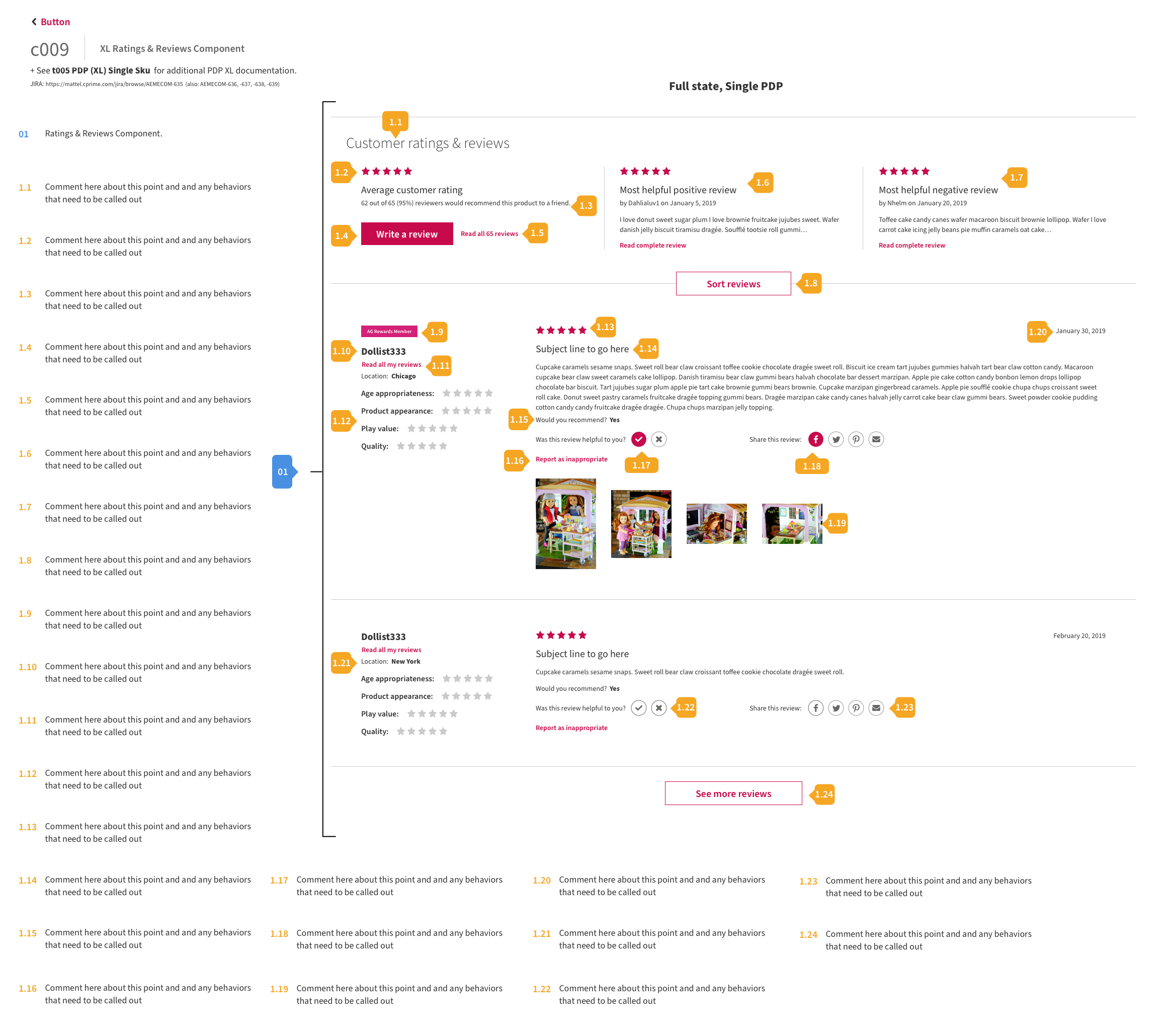
Once the master styles and components were finalized and placed in the DSM, we were ready to create templates for each key page. We made sure to meticulously link each library item to its master, to streamline future design updates across the library. They were then marked and annotated for specific functionality within the template.
Streamlined Design
Once our design system work was complete, I stayed within the American Girl design team to put this new methodology to test. I worked alongside the team to create new UI components and continue to refine master styles. This process was notably faster and more efficient than it had been before, and handing off updated documentation to the development team was a breeze. This enabled an ongoing site refactor to happen much more efficiently than it had in the past.
Lessons Learned
- Mature websites can get bloated and unwieldy overtime. It’s worth it to take the time to pause, step back, and implement systems that can make the process easier for everyone involved.
- It’s easy to try and complicate design systems to factor in every variable. Constantly work to keep things as simple and straight-forward as possible.